Comment utiliser Google PageSpeed Insights pour améliorer la rapidité du site
Google dispose d’un outil “PageSpeed Insights” qui donne des recommandations sur la manière d’améliorer la rapidité du site. Cela Vous donne un score entre 0 – 100 sur le mobile et le pc. La moyenne se situe entre 50 et 70.
Table des matières
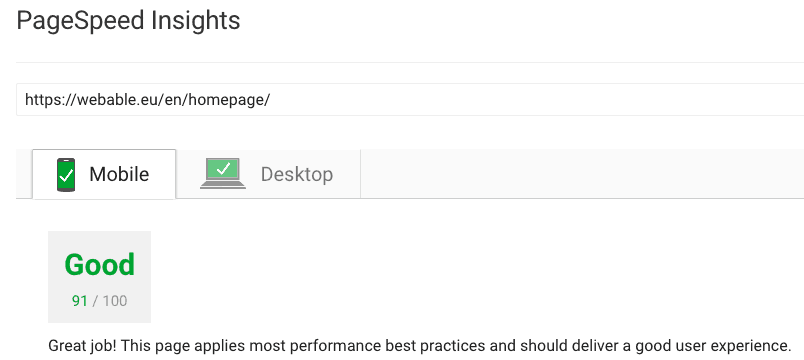
PageSpeed Insights
En se focalisant sur certains éléments, nous avons réussi à améliorer la note du mobile de 54 (57 pour le pc) à 91 (92 pour le pc). A travers cet article nous allons vous partager la façon dont nous avons procédé. Néanmoins, nous vous conseillons de ne pas vous donner comme objectif d’atteindre le score 100. Cela peut être au dépend de l’expérience de l’utilisateur sur votre site.

Lorsque vous construisez votre site wordpress, la rapidité du site devrait être une de vos priorités. Si vous y prêtez directement attention dès le début, cela vous permettra à terme de gagner du temps. Donc, consacrer plus du temps à d’autres aspects du site. De toute manière vous n’aurez pas le choix pour améliorer le référencement de votre site. La rapidité du site est un paramètre que Google prend en compte pour le référencement. Certaines études disent que l’utilisateur part du site si la page prend plus de 4 secondes avant de charger.
Google veut inciter les propriétaires des sites à améliorer l’expérience de l’utilisateur à travers la rapidité du site. Il y a rien de plus énervant que lorsque vous visitez un site et qu’il prend trop de temps alors que vous êtes pressés. Comme le net offre d’autres alternatives, vous pouvez perdre des potentiels utilisateurs. Ce qui implique que ces utilisateurs n’auront jamais la chance de visiter votre genial site.
Afin d’augmenter la rapidité du site, Google se focalise sur 10 éléments:
- Avoid landing page redirects
- Enable compression
- Improve server response time
- Leverage browser caching
- Minify resources
- Optimize images
- Optimize CSS delivery
- Prioritize visible content
- Remove render-blocking JavaScript
- Use asychronous scripts
Nous n’allons pas nous focaliser sur tous les éléments mais, se focaliser sur les plus importants. Nous devions trouver un juste milieu entre une note très élevée et l’expérience de l’utilisateur. Nous avons tout de même réussi à atteindre un score de 91/100. Ce qui est bien au dessus de la moyenne.
1. Optimisez vos images
Le premier aspect pour la rapidité du site c’est l’optimisation des images. Même si vous trouverez plusieurs extensions destinées à l’optimisation de images pour le web, nous recommandons Smush. Elle optimise automatiquement l’image dès le téléchargement. Vous devez tout de même activer cette fonctionnalité dans l’extension. Il y a d’autres extensions qui pourraient remplir la même fonction. Mais, en se basant sur nos critères de sélections d’une extensions, “Smush image compression and optimization” est le meilleur choix

Vous avez aussi la possibilité d’optimiser avant le téléchargement toutes les images sur votre ordinateurs. Dans notre cas, nous avons utilisé “imageoptim” qui est un logiciel gratuit. Son avantage est lié au fait que l’optimisation n’a pas d’impacte sur la qualité de l’image.

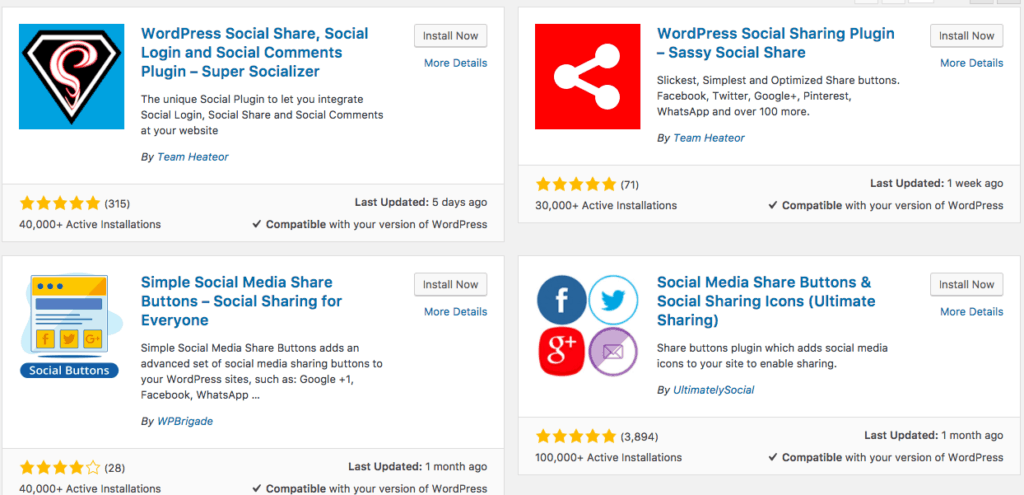
2. Extension pour les partages sur les réseaux sociaux
En lisant la plupart des sites, vous trouverez qu’en implémentant les extensions permettant de partager votre contenu sur les réseaux sociaux, vous augmentez le référencement. Car, lorsque les utilisateurs partagent votre contenu, Google considère que vous disposez d’un contenu pertinent pour une audience donnée et donc pourrait vous classer plus haut dans le moteur de recherche.
Néanmoins, certaines de ces extensions pourraient avoir un impact négatif sur la performance du site. Donc, si vous voulez implémenter ce type d’extensions, vérifiez dans leur paramètres si elles sont “seo friendly”.
Exemple
-
- WordPress Social Share, Social Login and Social Comments Plugin – Super Socializer.
- Social Media Share Buttons & Social Sharing icons (Ultimate Sharing).

Ceux-ci est aussi le cas pour afficher l’actualité de la page Facebook sur le site. Il y a beaucoup d’extensions qui vous expliquent comment vous devriez faire partager votre contenu des réseaux sociaux sur votre site. Mais, l’implémentation de certains d’entre eux peut être néfaste au site. Dans le cas de Facebook et Twitter, il y a une façon de faire qui réduit le temps de téléchargement.
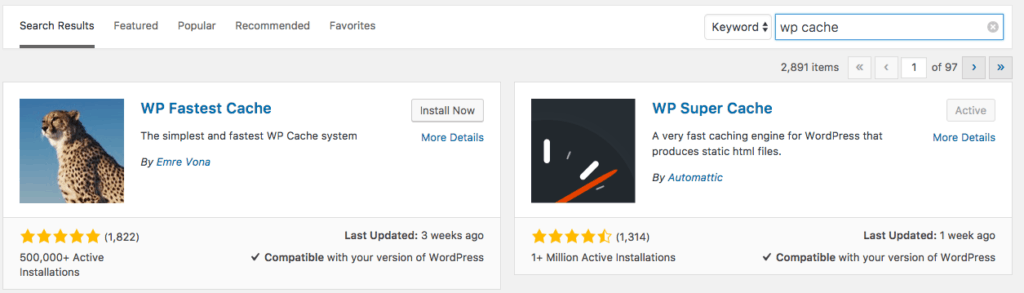
3. Extension WordPress pour la cache
Ceux d’entre vous qui ne sont pas familiers avec les ordinateurs, vous devez vous demander c’est qu’une cache.
Une cache est une mémoire qui permet d’enregistrer les données de manière temporaire. Le but de la cache est d’améliorer la rapidité de l’ordinateur. C’est une petite mémoire locale. Lorsque les visiteurs de votre site interagissent avec le contenu d’un site, en fait ils demandent à votre hébergeur d’afficher le contenu qui y est stocké.
Afin accélérer le processus, une partie du site est temporairement stocké sur la navigateur de l’utilisateur. Surtout pour la partie statique de votre site comme les articles qui changes rarement sur une longue période.
Le but de la cache réside dans 5 facteurs. Premièrement, déployer les données du site qui change rarement en une fraction de secondes. Deuxièmement, accélérer le temps de téléchargement du site. Troisièmement, délivrer une meilleure expérience de l’utilisateur. Quatrièmement, être mieux référencé dans le moteur de recherche Google. Cinquièmement, réserver les ressources des serveurs et réduire les probabilités que le site crache, essentiellement sur le plan d’hébergement partagés.
Nous recommandons l’utilisation de “WP Super Cache” sur base des critères de sélection d’une extensions.

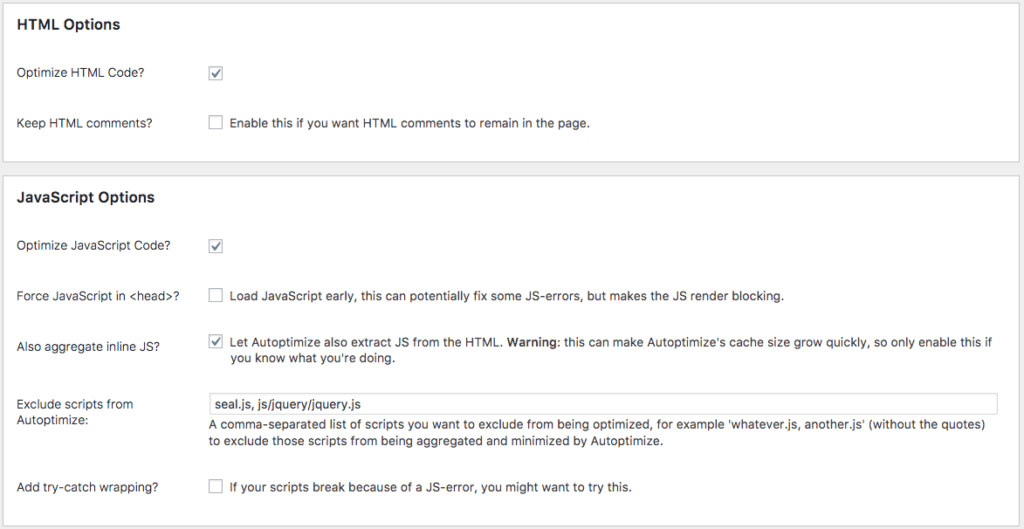
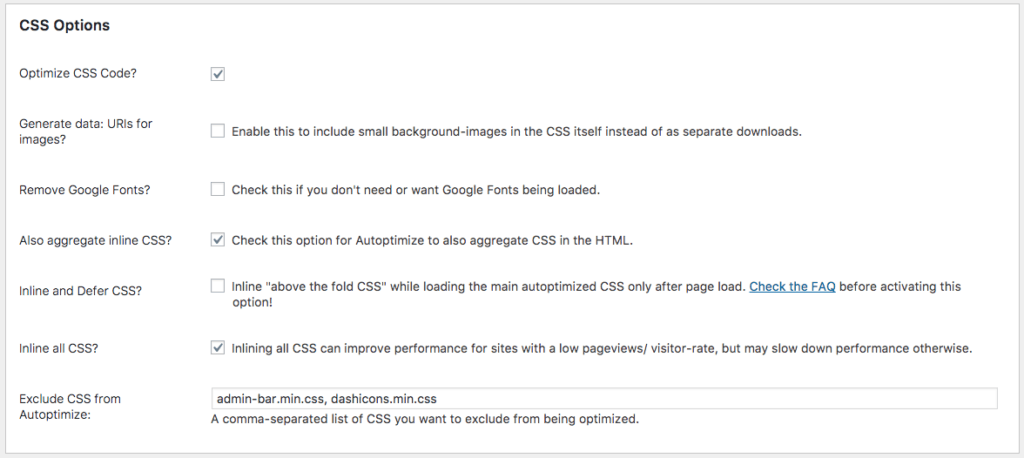
4. Fixer les blocages d’affichage de JavaScripts et optimiser les CSS
Blocage d’affichage signifie que cela empêche l’affichage de la page aussi vite que cela devrait être. Google recommande de “supprimer ou différer les javascripts qui interfèrent le téléchargement au dessus de la pliure” de votre page. Dans cette phrase il y a quelques éléments qui doivent être clarifiés. Comme mentionné dans un autre article, les javascripts sont responsable de l’interactivité sur votre site. “Au dessus de la pliure” il s’agit de ce qui s’affiche à l’écran initialement donc la première capture d’écran (peut importe l’appareil que vous utilisez: mobile, ipad, pc).
Quand vous différerez les javascripts, cela signifie que vous mettez en priorité le contenu de votre site. Essentiellement au niveau de la section que l’utilisateur voit en premier lieu. Ce qui à terme améliorera la rapidité de votre site.
Comment le faire sur wordpress?
La seule chose que vous devez faire c’est télécharger l’extension “autoptimise” et activer les éléments suivants



5. “Leverage browser caching” sur ton site wordpress
Si vous faites un test sur “page speed insight” de Google, pour pourrait avoir cette recommandation. Afin de résoudre le problème, vous aurez besoin d’une seule extensions

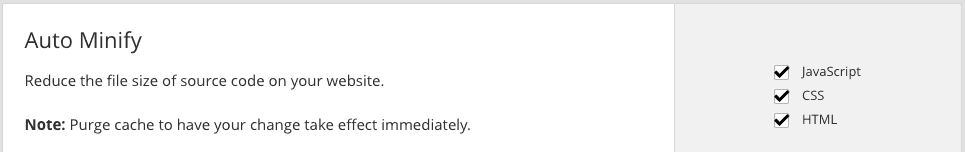
6. Cloudflare & CDN


Une autre petite extension que vous devez activer est “CDN enabler”. Elle permet d’intégrer les CDN dans votre wordpress.

En résumé voici un tableau recap
GoogleSpeed Insight | Extension WordPress |
| Smush image compression and Optimization |
2. Différer le blocage d’affichage javascript | Autoptimise |
3. Optimiser le fichier CSS | |
4. Mettre en priorité le contenu | |
5. “Leverage browser caching” | Leverage Browser Caching plugin WP Super Cache Social media sharing plugins |
6. Activer la compression | WP Super Cache (advanced settings) |
7. Economiser les ressources “minify resources” | Cloudflare |
Recommandé pour vous