Référencement Naturel (SEO): Guide Pour Débutants 2023 – WordPress
Table des matières
Introduction:
Pour vous assurer que votre site soit correctement référencé par les moteurs de recherche, il est important de tenir en compte certains éléments sur vos pages. Cet article est le second d’une série d’articles sur le référencement naturel d’un site. Dans le premier nous avons traité la méthodologie de référencement des bots. Dans celui-ci, nous allons parcourir les éléments à optimiser sur la page afin de maximiser vos chances d’apparaître dans le moteur de recherche.
Les éléments importants à tenir en compte pour que vos pages soient référencées sont les suivants (il en existe d’avantage, mais avec ceux énumérés ci-dessous vous couvrez déjà l’essentiel):
- La balise titre
- La balise “Meta description”
- Les balises
La balise canonique Structure d’URL Le fichier robots.txt Données structurées Création de lien dans votre contenu Les images L’expérience de l’utilisateur
Pour que les exemples d’implémentation de cet article soient assez concrets, nous allons partir d’un site construit à partir de WordPress. Pour la simple raison que ce blog est construit à partir de ce CMS. Néanmoins, je fais en sorte que toute personne (sans ou avec un site WordPress) soit en mesure de suivre tout au long de l’article.
Dans le cadre d’un site construit à partir de WordPress, il existe des extensions comme Yoast qui permettent d’implémenter ces balises sans avoir à manipuler le code. Je vous propose l’astuce avec ce plugin pour chacun des éléments.
Qu’est-ce qu’une balise?
Au cours de cet article nous allons souvent utiliser le terme de “balise”. Pour simplifier le propos, retenez pour le moment qu’il s’agit d’un champ/élément qui se retrouve dans le code de la page. Ce champ permet de décrire le contenu de la page aux robots des moteurs de recherche. C’est à partir du contenu de ces champs que les moteurs de recherche prendront la décision d’afficher votre page par rapport à la requête d’un utilisateur.
Lorsqu’on construit un site, ces balises sont implémentées dans le code (HTML). Pour être en mesure d’implémenter les différentes balises, dans le cadre d’un site WordPress j’utilise une extension qui s’appelle Yoast. Le but étant de construire mon site et implémenter tout ce que je veux sans avoir à toucher au code. Nous y reviendrons plus en détails sur cet aspect un peu plus tard dans l’article.
1. Optimisation sur la page: Les balises titres
Explication Théorique


| Recap pour la balise titre | |
|---|---|
| Longueur | 50-60 caractères, espace inclus. Quand il est trop long, le title tag sera coupé par des points de suspension. |
| La balise titre unique | Cette balise doit être unique donc évitez d’avoir plusieurs pages avec le même contenu dans cette balise. Idéalement, les mots les plus importants doivent apparaître. |
| La marque | Si la marque de l’organisation ne fait pas partie des mots importants, mettez-la à la fin du title tag. |
| Orienté utilisateur | Le title tag ne doit pas être surchargé de mots clés dans l’espoir d’améliorer le classement de la page. Cela peut avoir un impact négatif sur l’expérience de l’utilisateur. |
Cas pratique sur un site WordPress
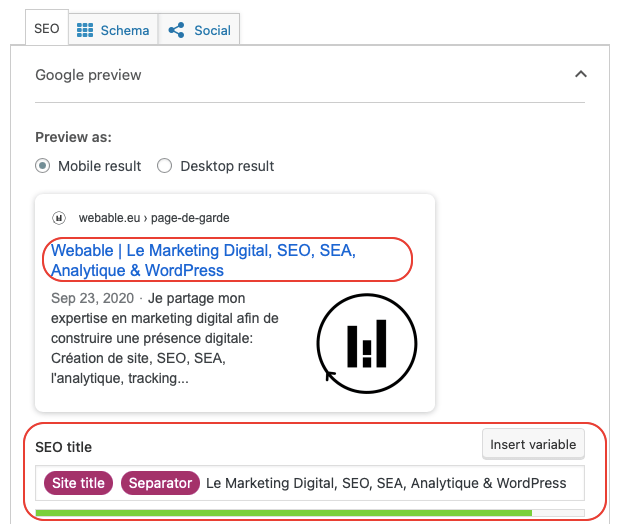
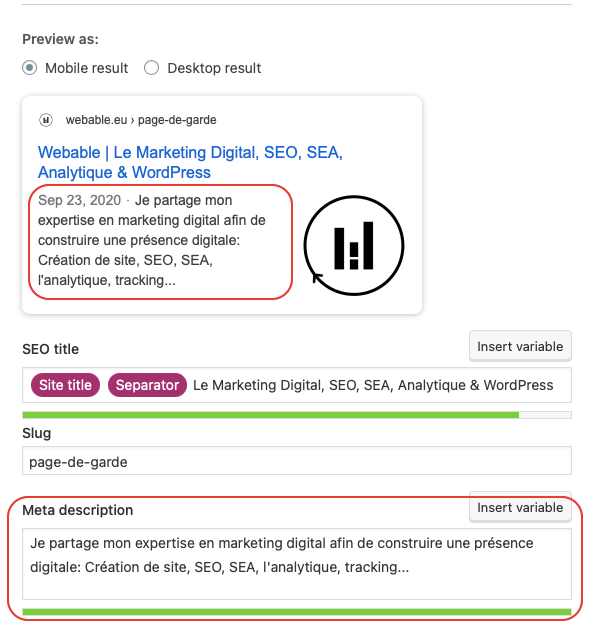
Lorsque vous avez un site WordPress, vous pouvez aisément implémenter les balises titres grâce à l’extension Yoast. A partir du moment où vous avez activé cette extension, vous pouvez commencer à remplir le champ tout en bas de l’image. Ensuite dans la partie visualisation “preview as”, vous êtes en mesure de voir directement le rendu

Ce qui est intéressant avec Yoast c’est que vous pouvez notamment utiliser des variables qui vont remplir ce champ de manière automatique. En théorie, vous pouvez entièrement automatiser le remplissage de ce champ. Personnellement pour avoir un niveau de personnalisation pour chaque article et page, j’automatise partiellement en mettant par exemple le nom du site de manière automatique.
2. Optimisation sur la page: Meta descriptions
Explication Théorique

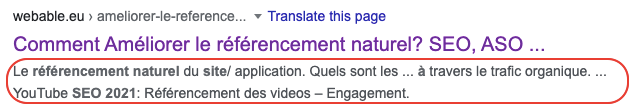
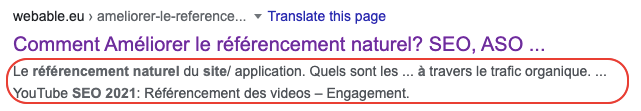
Une meta description est une balise invisible à l’utilisateur lorsqu’il est sur la page et qui permet aux robots d’exploration (les bots comme discuté dans le premier article) de comprendre le contenu d’une page. Le contenu de cette balise est affiché dans le moteur de recherche dans ce qu’on appelle un “snippet”. En fait en général c’est une mise en contexte du titre tag (une explication plus approfondie).
| Recap pour la balise meta description | |
|---|---|
| Longueur | 150 - 160 caractères (si le nombre de caractères dépasse, le texte sera tronqué. Donc, seule une partie du texte sera visible. |
| Meta description unique | Il est recommandé d’inclure les mots clés les plus importants ou réutiliser les mots clés important du title tag (basé sur le contenu du texte). De plus, la méta description d’une page doit être unique sur le site. |
| Orienté utilisateur | Expliquez clairement ce qui peut être trouvé sur votre page. |
Cas pratique pour un site WordPress
Comme dans le cas de la balise titre, avec Yoast vous disposez pour chaque page ou post de votre WordPress un champ que vous pouvez remplir sans avoir à toucher le code (l’extension s’en occupera).
De plus, juste en dessous du champ à remplir, vous avez une barre qui change de couleur en fonction du nombre de caractères que vous avez. Cette barre a une couleur verte lorsque vous avez atteint le niveau optimal, orange quand c’est légèrement en-dessous ou au-dessus et rouge quand vous avez trop rempli. Il est important de noter que le texte sera tronqué si votre meta description est trop longue (il sera néanmoins lu par les bots).

3. Optimisation sur la page: Balises
Explication Théorique
Dans le référencement d’une page, les titres sont importants. Au niveau hiérarchique, vous disposez du titre principal et ensuite, du h1,…,h6. Ces titres vous permettent de structurer votre page et au moteur de recherche de comprendre l’importance de chaque titre. Ce qui est important à retenir pour cette partie est qu’il faut structurer votre texte en nommant les titres correctement afin de permettre aux bots qui parcourent votre site de comprendre plus rapidement la structure de votre page.
Cas pratique pour un site wordpress

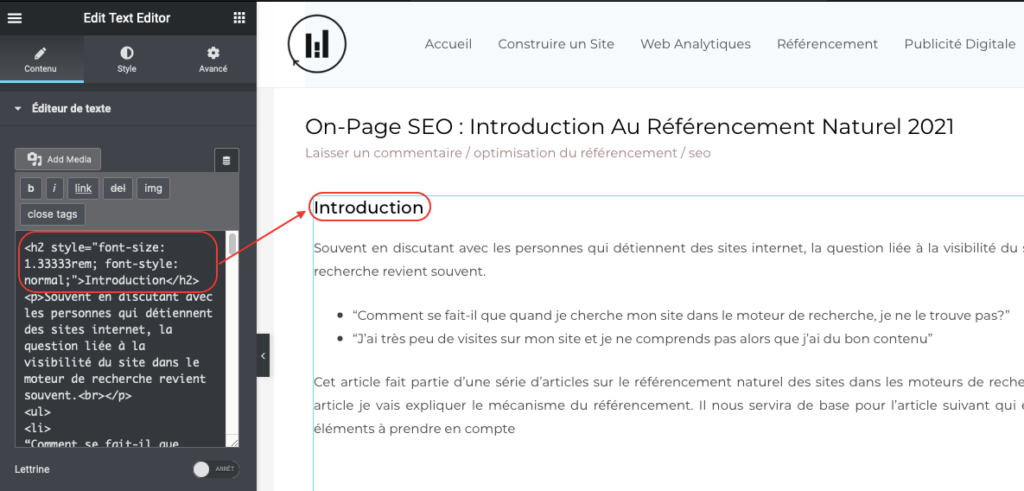
Sur ce blog, pour la mise en page j’utilise l’extension Elementor. Même s’il existe plusieurs extensions pour la mise page, celle-ci est assez pratique pour tous les éléments que je veux mettre sur le site. Comme vous pouvez le voir sur l’image (ci-dessus) lorsque j’écris le texte par exemple “introduction” (dans la partie centrale) et que je choisis de lui donner la balise “h2” dans le texte, l’extension Elementor traduit cela directement en version HTML dans la partie gauche. Ce qui me permet d’avoir toutes les balises titres sans avoir à toucher au code.
4. Optimisation sur la page: Url canonique
Explication Théorique
Il arrive qu’un site dispose du même contenu dans deux segments différents. Cela arrive par exemple sur des sites qui traitent de l’actualité. Imaginons qu’un site traite d’une course cycliste et dans le sprint final le favoris chute et se blesse gravement. Du coup, le même article peut se trouver non seulement dans le segment “dépêche”, mais aussi dans le segment “sport” du site.
Même si les deux articles ont deux urls différents, pour les robots de Google qui doivent aider à référencer le contenu, le contenu est le même et il n’y a aucune priorité définie. Cela veut dire que le trafic va être divisé/dilué entre les deux pages alors que ce n’est pas forcément ce qu’on veut. Sur l’article qui se trouve dans le segment “sport” par exemple, nous allons mettre un indicateur qui dit aux bots que c’est la page principale pour ce contenu. Ainsi les bots vont référencer cette page en priorité.
Pour un site de commerce en ligne, vous pouvez avoir besoin d’URL canonique lorsque vous disposez d’une variation du même produit (différente tailles, différentes couleurs). Dans ce cas, vous devez indiquer quelle couleur devrait être indexée en priorité.
Cas pratique pour un site WordPress
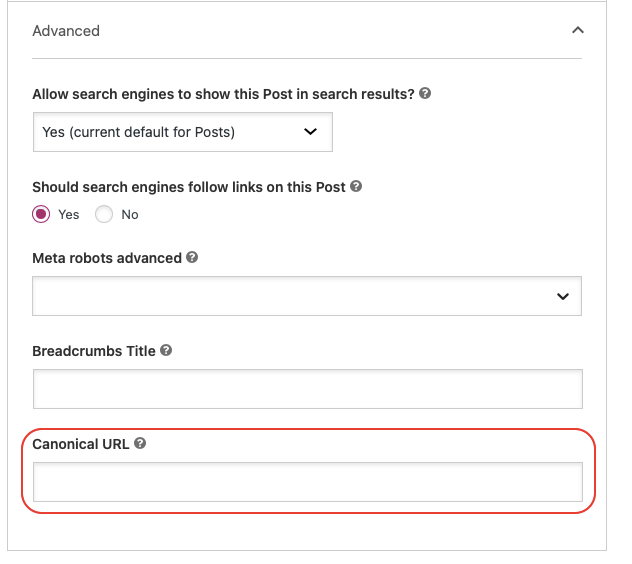
Si vous avez plusieurs pages sur votre site qui ont le même contenu, grâce à l’extension Yoast vous pouvez spécifier quelle page vous considérez comme principale. Dans l’onglet “advanced” de Yoast (sur chaque page ou poste), vous avez un champ que vous utilisez pour indiquer l’url canonique (comme indiqué sur l’image ci-dessous). Ensuite, l’extension se chargera d’implémenter la balise dans le code.

5. Optimisation sur la page: Structure d’URL
Explication Théorique
Il y a quelque éléments à tenir compte lorsqu’on construit un URL d’une page:
Compréhensible pour l’utilisateur: tout d’abord, elles doivent être simple pour la compréhension de l’utilisateur. Elles doivent contenir les mots-clés liés au contenu de la page et éviter les pronoms.
Ponctuation: il est recommandé d’utiliser la ponctuation via des traits d’union (-) et des soulignements(_) dans les Urls.
Paramètres: il est déconseillé dans une perspective SEO d’avoir des urls qui contiennent beaucoup de paramètres car cela peut nuire à l’exploration de votre site internet. La raison est que cela contribue à la création d’un nombre élevé d’Url qui renvoient vers des contenus identiques ou similaires sur votre site. A terme, cela peut avoir comme résultat la détérioration de l’indexation du contenu de votre site.
Structure d’Url: pour résoudre des problèmes qui peuvent être liés à des urls dynamiques il est recommandé d’utiliser les urls canoniques.
Cas pratique pour un site WordPress

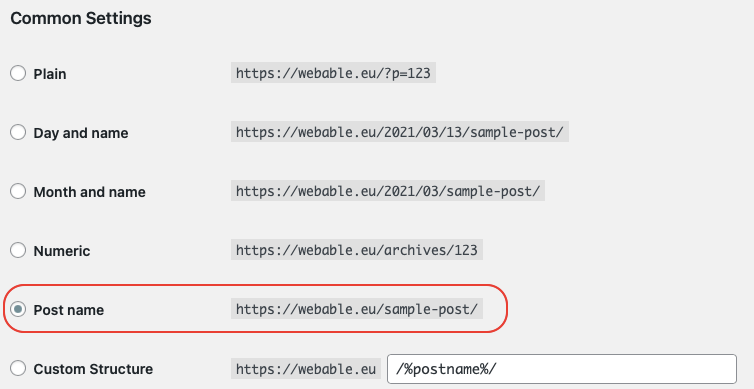
Par défaut WordPress ne dispose pas d’une structure d’url pratique pour le SEO. Par défaut vous aurez le “Plain” (dans l’image ci-dessus). Donc chaque article aura un numéro de référence, ce qui n’aide pas pour la compréhension du contenu (pour les utilisateurs ou les bots).
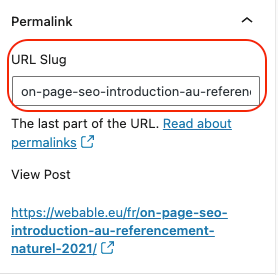
Conseil: Personnellement, pour être en mesure d’inclure des mots clés, qui proviennent du titre de la page par exemple, j’utilise l’option “post name” comme indiqué sur l’image ci-dessous qu’on peut mettre en place dans les paramètres > permaliens. . Ensuite, si c’est nécessaire de faire d’autres personnalisations de l’URL je le fais au niveau du “slug” de la page (comme sur l’image ci-dessous).

6. Optimisation du site: Robots.txt
Pour bloquer les urls problématiques et les pages à ne pas indexer, le fichier Robots.txt peut être utilisé. Il va donc nous permettre de bloquer les urls que l’utilisateur n’a pas besoin de voir (comme les urls qui donnent accès à la gestion du site ou aux archives).
Dans le cas des sites WordPress, vous pouvez également indiquer les pages que vous ne voulez pas indexer grâce à l’extension Yoast.
7. Optimisation sur la page: Données structurées
Explication Théorique
Les données structurées permettent à Google d’afficher dans les résultats de recherche des informations complémentaires par rapport aux pages de votre site. Cela peut notamment permettre d’améliorer l’expérience de l’utilisateur via la disposition de l’information relative à votre site. En gros, les données structurées permettent de donner plus de contexte par rapport à votre contenu en plus de ce qui est déjà indiqué dans les balises titre et méta description. Si vous avez besoin de plus d’information sur les données structurées ou de la procédure d’implémentation, Google dispose d’une documentation assez riche à ce sujet. Il est important de comprendre quels sont les types de données structurées que vous pouvez utiliser par rapport à la thématique que vous traitez sur la page.
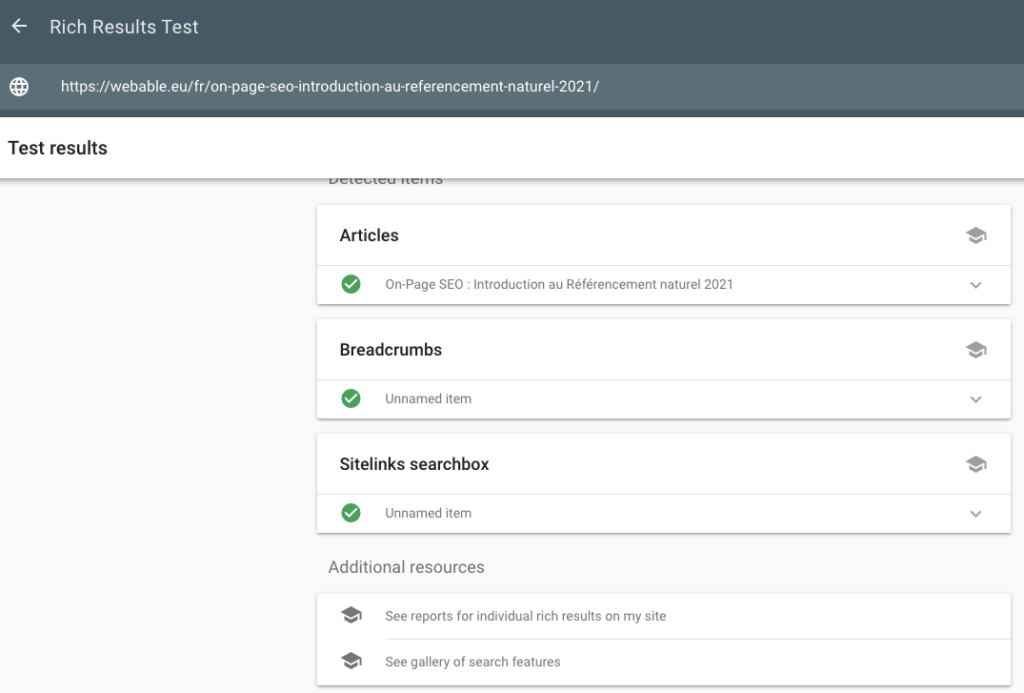
Pour être en mesure de tester les données structurées sur le moteur de recherche Google, il y a un outil gratuit : Rich Results Test. Vous pouvez tester vos données structurées avec le googlebot pour appareil mobile (smartphone) et pc (desktop).

Cas pratique pour un site WordPress
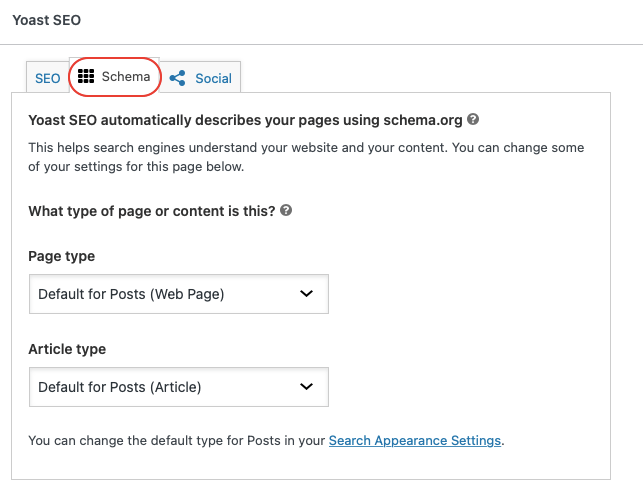
Dans le cas d’un site wordpress, j’utilise également Yoast pour donner plus de contexte par rapport à mon contenu. Il y a une première partie qui peut être définie sur chaque page / post et c’est dans la partie “Schema” qu’on retrouve par exemple sur les données structurées pour les pages “A propos de nous” ou encore “Contact”

Il y a une deuxième partie qui peut être configurée dans les paramètres de l’extension Yoast. Dans cette partie vous devez retenir que les données structurées donnent du contexte supplémentaire par rapport à votre page et cela peut améliorer votre référencement ou la manière dont vos pages sont affichées dans le moteur de recherche.
8. Optimisation sur la page: Création de lien dans votre contenu
Quand vous écrivez votre contenu, essayez de faire des liens entre les différentes pages ou articles. La raison est que les bots de Google utilisent ces liens pour découvrir d’autres contenus. Ces liens peuvent venir de votre site (internal linking) ou d’un autre site. Par exemple, dans le cadre de ce blog, j’essaye de mettre au moins trois liens par article avec une partie qui redirige vers mon contenu.
En plus d’être pratique pour les bots, cela permet à vos utilisateurs de découvrir d’autres contenus de votre site et donc augmenter le temps passé sur le site. Etant donné que Google essaye de proposer des articles/sites intéressants, le fait que les visiteurs restent longtemps est un indicateur de qualité de votre contenu. Par conséquent, cela peut influencer positivement le référencement de votre site.
9. Optimisation sur la page: Les images
Explication Théorique
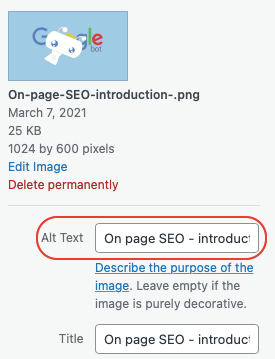
Les images sont référencées par les moteurs de recherche et peuvent représenter un trafic additionnel. Même si les bots deviennent de plus en plus efficaces pour comprendre le contenu d’une image, pour le référencement d’une image il est recommandé d’utiliser la balise “alt text”.
Cas pratique pour un site WordPress
Dans le cas d’un site WordPress , ce champ existe dès qu’on ajoute une image. Dans mon cas, dès que j’ajoute une image je met une description en utilisant les mots-clés de l’article.

10. Optimisation sur la page : L’expérience de l’utilisateur
Explication Théorique
L’expérience de l’utilisateur sur une page peut être définie de plusieurs façons. Néanmoins pour être en mesure de mettre un cadre théorique au sujet, nous allons partir de la définition de Google. Afin de mesurer l’expérience de l’utilisateur, Google utilise 5 éléments: les signaux web essentiels, l’ergonomie sur les pages mobiles, une navigation en sécurité, des sites sécurisés et aucun interstitiel intrusif.
| Signaux pour l’expérience sur la page | |
|---|---|
| Signaux Web essentiels | La page offre une expérience utilisateur satisfaisante, en mettant l'accent sur le chargement, l'interactivité et la stabilité visuelle : LCP (Largest Contentful Paint) : mesure les performances de chargement. Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'afficher le plus grand élément visible dans les 2,5 premières secondes à compter du début de chargement de la page. FID (First Input Delay) : mesure l'interactivité. Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer de ne pas dépasser un FID de 100 millisecondes. CLS (Cumulative Layout Shift) : mesure la stabilité visuelle. Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer de ne pas dépasser un score CLS de 0,1. |
| Ergonomie mobile | La page doit être adaptée aux mobiles. Vérifiez si votre page est adaptée aux mobiles à l'aide due Test d'Optimisation Mobile. |
| Navigation sécurisée | La page ne doit pas contenir de contenu malveillant (logiciels malveillants, par exemple) ou trompeur (ingénierie sociale, par exemple). Pour savoir si la navigation sur votre site est sécurisée, consultez le rapport sur les problèmes de sécurité. |
| HTTPS | La page doit être diffusée via HTTPS. Vérifiez si la connexion à votre site est sécurisée. Si la page n'est pas diffusée via HTTPS, découvrez comment sécuriser votre site avec ce protocole. |
| Aucun interstitiel intrusif | Le contenu de la page doit être facilement accessible à l'utilisateur. Découvrez comment les interstitiels peuvent nuire à l'accessibilité du contenu. |
| Source: Google Search Central | |
Cas Pratique pour un site WordPress
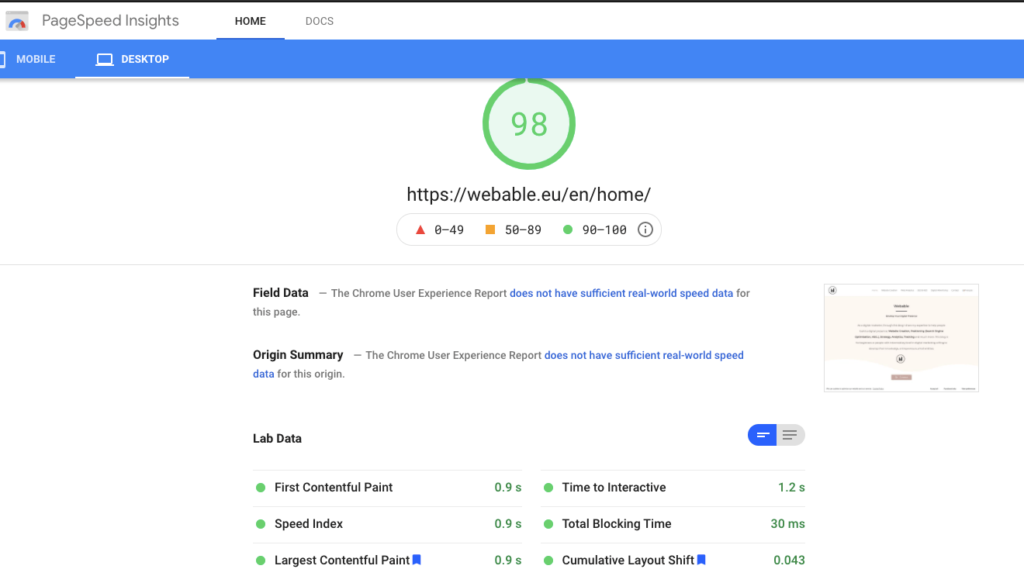
Signaux web essentiels

Un des outils qui permet de voir les signaux web essentiels de votre est Google PageSpeed insights. Vous pouvez mesurer les trois métriques avec le LCP (Largest Contentful Paint) pour calculer le temps de chargement d’une page, le CLS (Cumulative Layout Shift) pour mesurer la stabilité visuelle ainsi que Total Blocking Time qui est en fait corrélé au FID (First Input Delay). Mais que faire avec ces informations lorsqu’ils sont mauvais. Dans un précédent article, sur l’optimisation d’un site WordPress en se basant sur PageSpeed Insights, j’avais justement parcouru les extensions qui vous permettent dans une certaine mesure d’améliorer ces trois éléments.
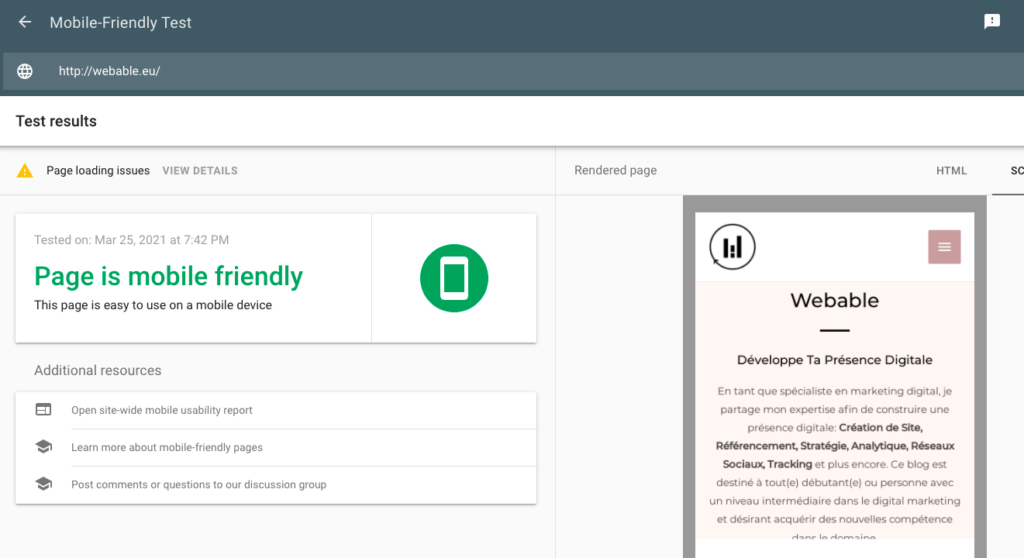
Ergonomie mobile
Dans WordPress c’est devenu une norme que les thèmes soient adaptés aux mobiles. Néanmoins, vous pouvez toujours par mesure de sécurité vérifier que c’est bien le cas dans la documentation du site. Si vous n’êtes pas certain, comme mentionné dans le tableau dans la partie théorique, vous pouvez toujours faire le test grâce à l’outil de Google.

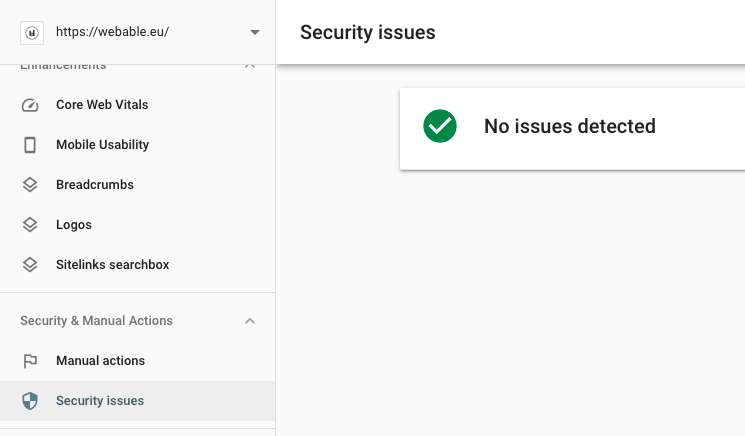
Navigation sécurisé
Pour vérifier que votre navigation est sécurisée, vous pouvez utiliser l’outil gratuit du Google Search Console: Security & Manual Actions > Security Issues.

HTTPS
Pour avoir une version sécurisée de votre site, symbolisé par le petit cadenas à côté de l’URL, il faut disposer d’un certificat SSL. Ce certificat pour être activé chez l’hébergeur de votre site. Ensuite pour diriger votre site de la version http vers https, dans WordPress vous pouvez le faire manuellement en implémentant une redirection au niveau du serveur, ou via l’utilisation d’une extension. Si vous n’êtes pas à l’aise de chipoter sur votre serveur via FileZilla, je vous conseille d’utiliser dans ce cas l’extension. Mais, avant d’activer l’extension assurez vous que le certificat SSL est bien actif à partir de l’interface de votre hébergeur.
En résumé, d’un point de vue de Google, pour améliorer l’expérience de l’utilisateur sur une page il faut tenir compte des signaux web essentiels, de l’ergonomie de la page sur les mobiles, éviter de mettre des systèmes hameçonnage pour garantir une navigation sécurisée. Et afin, disposer d’un certificat SSL qui permet la sécurisation des données des utilisateurs notamment sur les sites de commerce en ligne.
Personnellement en plus des éléments mentionnés ci-dessus, je fais attention à la typographie ainsi qu’à l’espacement de mes textes et images. Cela permet de faciliter la lecture des articles.
Il est plus difficile de mesurer cet aspect de l’expérience de l’utilisateur, mais après avoir changé l’espacement de mes textes (et sans avoir publié de nouveaux articles), j’ai regardé si le temps moyen passé un article avait augmenté. Parce que j’étais parti de l’hypothèse que si le texte est illisible les gens n’auront pas envie de finir forcément le texte surtout sur les petits formats comme le mobile.
Conclusion sur l’optimisation sur la page
Enfin de comprendre le contenu, les bots des moteurs de recherche lisent certain(e)s champs/balises dans le code d’une page. Pour vous aider, j’ai listé les éléments importants à prendre en compte dans le tableau ci-dessous.
| Eléments d'optimisation SEO | Priorité |
|---|---|
| La balise titre | Elevé |
| La balise "Meta Description" | Elevé |
| Les Balises "hn" | Moyenne |
| La balise canonique | Elevé |
| Structure d'URL | Moyenne |
| Le fichier Robots.txt | Elevé |
| Les données structurées | Moyenne |
| Création de lien dans votre contenu | Elevé |
| Les Images | Moyenne |