Audit SEO 2023: Analyse D’Un Site Avec Des Outils Gratuits
Table des matières
Introduction
Dans les deux précédents articles (lien1 et lien2) de cette série, nous avons d’abord essayé de comprendre comment les moteurs de recherche analysent les sites et ensuite quels sont les éléments que nous devons implémenter sur notre site afin d’augmenter nos chances d’apparaître dans les résultats par rapport à des requêtes des utilisateurs. Dans cet article, nous allons parcourir les outils que nous pouvons utiliser afin de faire un état des lieux de votre site et d’identifier les pistes d’amélioration.
Etape 1: Analyse de l’état des pages avec Screaming frog
L’application screaming frog est assez utile pour faire un état des lieux de votre site. Il y a une version gratuite et une version payante. La version gratuite a une limite de 500 URLs et vous permet donc de couvrir les petits sites. L’application que vous téléchargez sur votre ordinateur va parcourir votre site tel qu’un bot de moteur de recherche pourrait le faire.
Par exemple, dans le cas d’un site construit à partir de WordPress, le bot va parcourir les pages, les catégories, les tags, les images et plus encore. Ce que je veux dire c’est qu’on arrive rapidement aux 500 URLs. Dans cette version gratuite de l’application, vous pouvez faire les analyses suivantes:
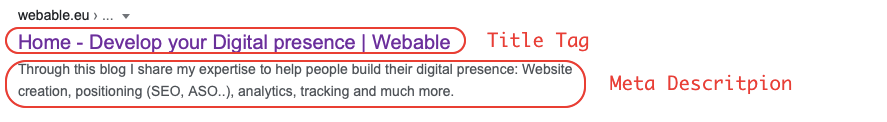
1. 1 Auditer les balises sur la page : title et Meta description
Nous avons parcouru en long et en large la signification de ces balises assez importantes dans l’article sur les facteurs de référencement d’une page. Si vous n’êtes pas familier avec ces termes, je vous conseille vivement de lire l’article en question. Ce qui est important de retenir dans cette partie est que l’application Screaming frog vous permet d’analyser vos pages pour voir si vous respectez les meilleures pratiques en terme du nombre de caractères pour les balises titre et description.

1.2 Auditer les langues sur la page: attributs hreflang
Lorsque vous avez un site avec plusieurs langues, les attributs hreflang permettent d’indiquer la langue du contenu. Je pense qu’un peu plus de clarification est nécessaire sur ce point: pour afficher un contenu pour l’utilisateur, le moteur de recherche va regarder la langue de la requête, la langue de configuration du moteur de recherche et les habitudes de recherches (il y a d’autres facteurs qui entrent en jeu, mais pour simplifier le propos je n’en cite que trois).

Par exemple, quand j’introduis dans le moteur de recherche la requête “SEO”, même si j’ai configuré mon Google Chrome en anglais et que la requête est en anglais j’ai tout de même des résultats en français à cause de mon historique de recherche. Donc avoir cet attribut configuré correctement permet au moteur de recherche de savoir dans quel contexte il faut afficher une page de votre site.
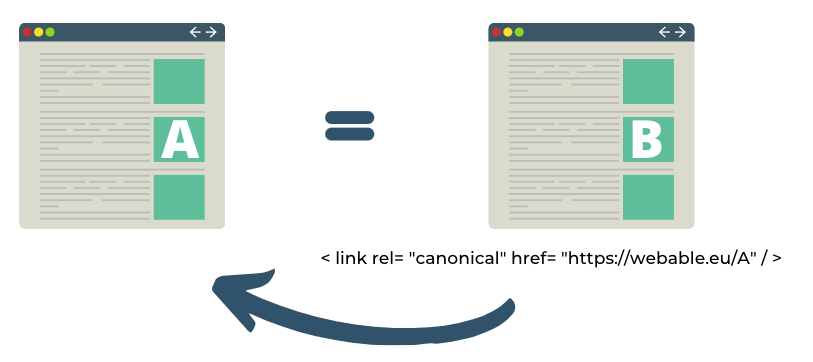
1.3 Découvrir et extraire les contenus dupliqués
Comme nous l’avons mentionné dans le dernier article, il est important d’éviter des pages dupliquées sur votre site. Chaque page doit avoir une balise title et une meta description unique. Si pour des raisons propres au site vous devez avoir des pages dupliquées, il faut du moins indiquer la page la plus importante à vos yeux en ajoutant une balise canonique. De cette manière, les moteurs de recherche vont prioriser cette page pour le référencement.

Donc ce n’est pas parce que vous avez deux fois le même contenu à deux endroits différents du site que vous avez plus de chance d’avoir plus de trafic. A l’inverse cela nuit à votre référencement.
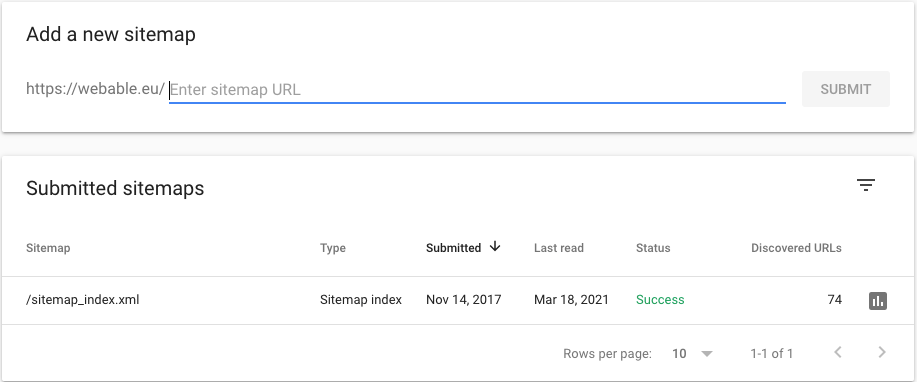
1.4 Générer le squelette du site avec les sitemaps
Le sitemap est le squelette de votre site avec les urls que vous voulez indexer. Dans le cadre d’un site WordPress, le sitemap est automatiquement généré pour vous par l’extension Yoast (mentionné dans l’article précédent et aide énormément dans tout ce qui est référencement naturel). Lorsque vous utilisez le Google Search Console, vous pouvez ajouter l’url du sitemap dans l’outil pour indiquer les éléments important à indexer

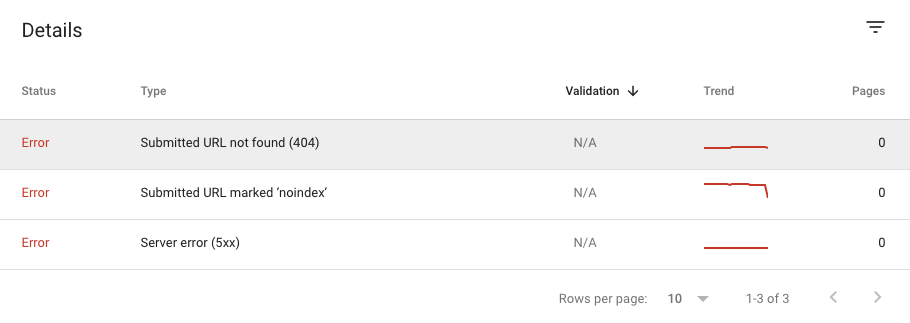
1.5 Trouver les erreurs, redirections et les liens brisés
Un exemple de liens brisés est par exemple les pages 404. Vous vous demandez sans doute pourquoi trouver ces liens est important. Dans l’optique des moteurs de recherche les pages 404 donnent une mauvaise expérience à l’utilisateur, puisque la personne ne trouve pas l’information recherchée et souvent on quitte directement le site. En avoir sur son site envoie un message aux bots que l’expérience de l’utilisateur pourrait en pâtir, du coup dans le référencement de vos pages vous serez pénalisé.
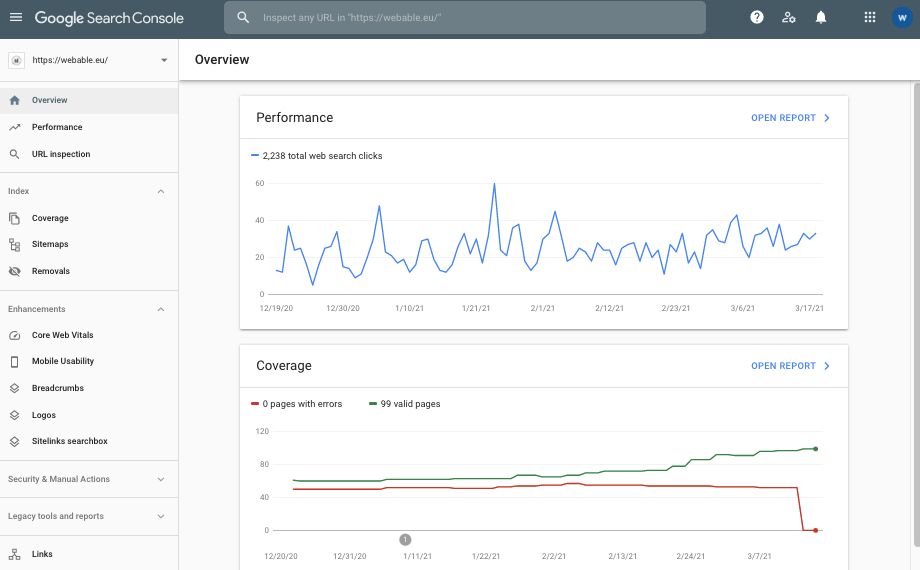
Vous pouvez également faire la même analyse à l’aide de rapport Coverage dans le Google Search Console.

Donc pour voir s’il y a des erreurs sur votre site vous pouvez soit utiliser l’application Screaming frog ou l’outil gratuit le Google Search Console (et là il n’y pas de limite par rapport aux nombres d’URLs).
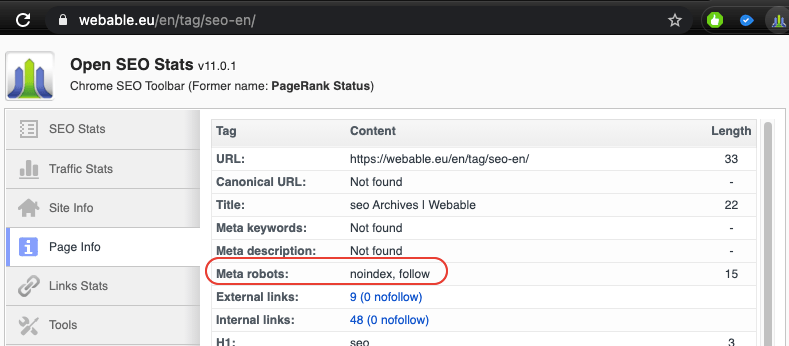
1.6 Analyse des directives données aux robots
Dans l’article sur le référencement naturel d’une page, nous avons parlé du fichier robot.txt qui inclut les pages que nous ne voulons pas indexer. En plus de ce fichier il existe également des balises que nous pouvons mettre directement sur la page qu’on appelle les “méta robots”.
Type de paramètres de contrôle de l'indexation (les plus utilisés) |
|
|---|---|
| Noindex | Indique à un moteur de recherche de ne pas indexer une page. |
| Index | Indique à un moteur de recherche d'indexer une page. Notez que vous n'avez pas besoin d'ajouter cette méta balise ; elle est utilisée par défaut. |
| Follow | Même si la page n'est pas indexée, le robot d'exploration doit suivre tous les liens d'une page et transmettre l'équité aux pages liées. |
| Nofollow | Indique à l'engin d'exploration de ne suivre aucun lien sur une page et de ne pas transmettre d'équité aux liens. |
| Noimageindex | Indique au robot d'indexation de ne pas indexer les images d'une page. |
| None | Équivalent à l'utilisation simultanée des balises noindex et nofollow. |


Cas pratique : Comment auditer mon site avec screaming frog
Dans le cas de mon blog, après avoir téléchargé Screaming frog, j’ai lancé l’application pour voir si sur mon site j’ai des poches d’optimisation. Comme l’application utilise son bot, il va vraiment parcourir tous les urls et donc pas seulement les pages et les articles.
Comme mon blog est construit à partir de WordPress, le spider (ou bot) de l’application a aussi parcouru tous les tags, catégories etc. Donc on arrivent très rapidement aux 500 URLs de la version gratuite
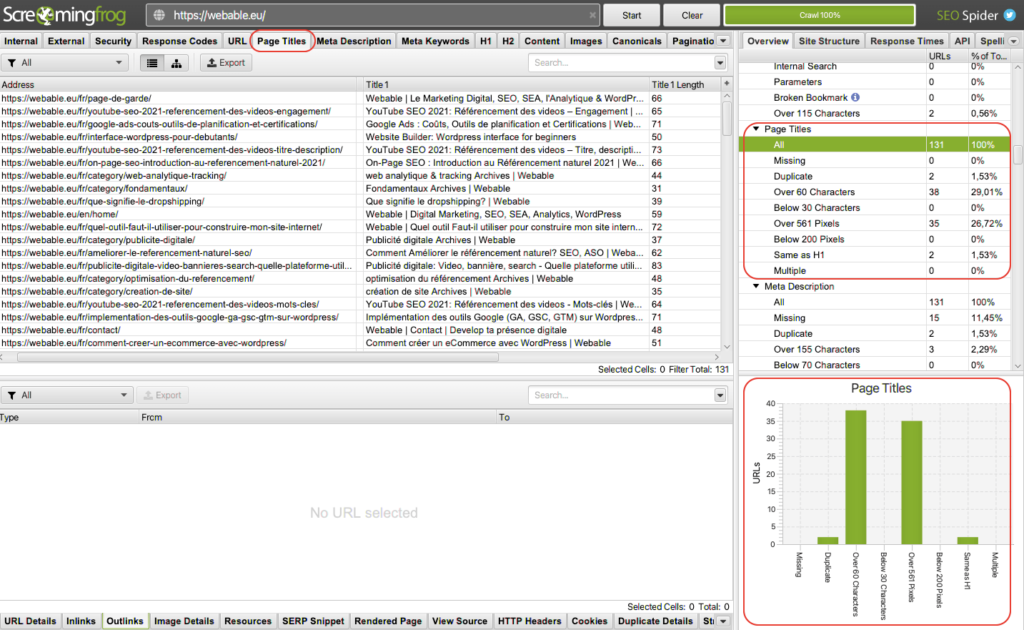
A/ Analyse des balises titres

Dès que l’application à fini de tourner, on peut sélectionner dans la barre supérieur l’option “Page Titles” et vous aurez toutes les pages du site avec l’url (“address”) et la balise titre (“title 1”) correspondante. Dans la barre latérale droite de l’application on a quelques données sur les “page title”.
Dans notre cas, le bot a trouvé 131 urls et au sein de ces urls 2 ont un contenu dupliqué et 38 dépassent plus de 60 caractères. En terme de piste d’optimisation pour mon site je dois déjà m’assurer que les deux pages qui ont un contenu dupliqué soient modifiées afin d’être unique.
Ensuite, par rapport au nombre de caractères, si vous vous souvenez, dans mon précédent article sur les facteurs de référencement j’avais mentionné que la bonne pratique était de ne pas dépasser 60 caractères.
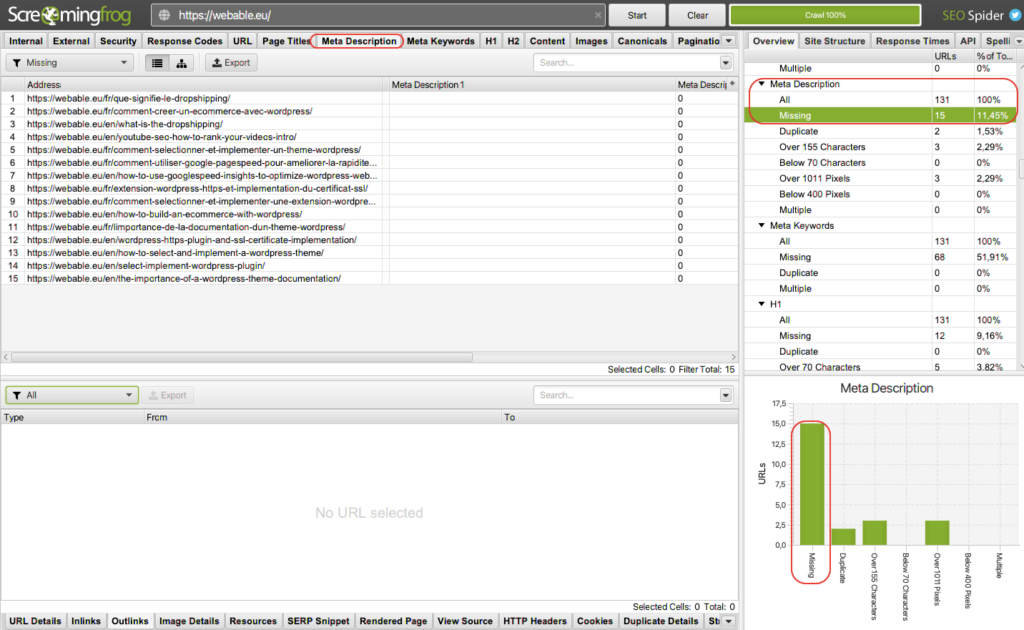
B/ Analyse de la meta description

Pour voir les meta descriptions dans la barre supérieure je peux sélectionner “meta Description” et comme pour la balise titre j’aurais au centre l’ensemble des urls avec chaque fois la meta description correspondante.
Dans le cas de mon blog dans la barre latérale droite, au niveau des données, j’ai remarqué que j’avais 15 pages sans meta description. En cliquant sur “missing” l’interface centrale ne présente plus que les urls qui ne disposent pas de méta descriptions. Le fait de cliquer sur Meta description > Missing acte comme un filtre et me permet de me focaliser uniquement sur les urls à optimiser.
Vous pouvez donc pour chaque élément mentionné dans la partie théorique faire votre audit du site.
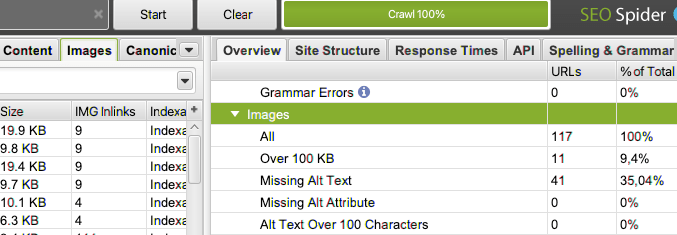
C/ Analyse des images

Souvent dans un audit on oublie d’optimiser les images alors que leur taille peut négativement impacter les performances du site. En utilisant Screaming frog, j’ai remarqué que 9% devait être optimisé au niveau de la taille. De plus, j’avais 35% de mes images qui ne disposaient pas d’alt tag. Sachant que les images sont référencées dans le moteur et donc source de trafic, j’ai exporté des images en question pour les optimiser. Dans WordPress vous disposez également d’extensions comme “Smush” qui permettent d’optimiser les images.
Conclusion pour l’analyse de l’état des pages avec Screaming frog
En résumé, l’application Screaming Frog est assez utile pour les sites qui disposent de moins de 500 URLs. Pour les gros sites, vous allez devoir passer à la version payante qui permet de faire des analyses plus approfondies avec notamment l’intégration du Google Search Console. Néanmoins, je tiens à souligner que pour un site la version gratuite vous permet de déjà faire pas mal d’analyses et d’évaluer des poches d’optimisation rapide pour votre site.
Etape 2 : Analyser l’expérience et la rapidité du site
Dans le référencement naturel Google pénalise les sites lents parce que cela nuit à l’expérience de l’utilisateur. Il existe plusieurs outils pour identifier les pistes d’optimisation.
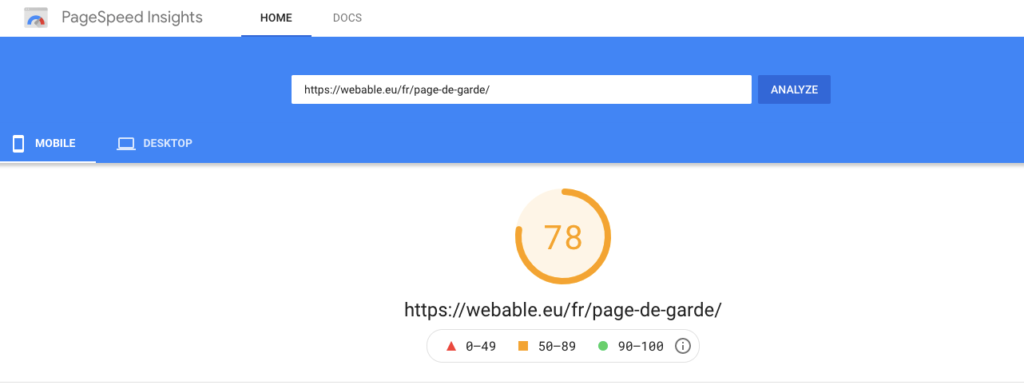
2.1 Pagespeed Insight : Analyse de la performance de mon site

Cet outil permet de lister tous les éléments à améliorer. L’outil donne un score entre 0 – 100 et vous pouvez avoir le résultat pour le mobile et le desktop. Vous trouverez une liste d’éléments à améliorer. Dans le cadre d’un site construit à partir de WordPress, j’ai fait un article qui explique de manière approfondie les extensions que vous pouvez utiliser pour augmenter la rapidité de votre site.
Par exemple, dans l’image ci-dessous une page de mon site a eu un score de 78 sur le mobile et de 97 sur le desktop (mars 2021), ce qui est un excellent score. Le but de cet outil n’est pas d’avoir un score de 100%, mais plutôt d’améliorer au fur et à mesure des optimisations la rapidité et l’expérience de votre site. Cela aura un impact indirect sur le référencement de votre site.
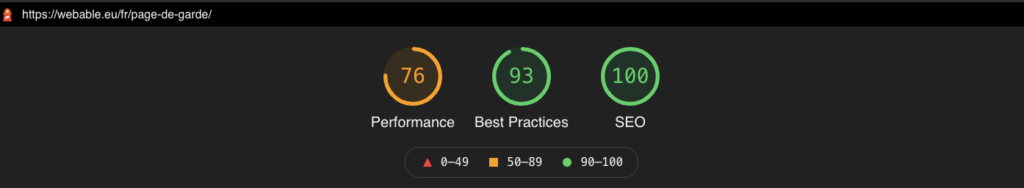
2.2 Lighthouse : Analyse de la performance et SEO du site

Il existe également l’extension lighthouse qui vous permet de faire un audit de votre site, à la différence du “pagespeed insight” vous avez deux rapports supplémentaires qui sont les “best practices” et “SEO”. L’outil donne aussi un score entre 0- 100. De plus, les résultats speed insight sont basés sur les données de lighthouse (c’est la présentation qui diffère). Dans le premier on fait la distinction entre le mobile et le desktop et dans le second on vous donne d’autres informations. De mon point de vue les deux rapports sont complémentaires
Dans le même genre de rapport je pourrais également nommé Gmetrix qui présente également d’une manière moins technique les données Lighthouse. Je vous conseille donc de tester les 3 outils et de choisir celui qui vous convient le mieux.
2.3 Test My Site : Analyse d’un site basé sur le Funnel`

Le dernier outil de Google que je recommande est le Test My Site qui se focalise sur le mobile. Les deux premiers outils que j’ai mentionnés ont été développés pour un publique assez tech. De mon point de vue l’outil “Test My site” est la vulgarisation des deux premiers en mettant le curseur plus sur le mobile et dans une optique e-commerce. Ce n’est pas un hasard que l’outil se trouve sur le site “Think with Google” un blog où on discute des thématiques digitales d’un angle hélicoptère. L’outil comprend trois parties, “boost your speed”, “Get personal” et “Make it seamless”. Chaque partie est introduite par du texte compréhensible pour une personne non tech.
En résumé, il y a trois outils de Google que je recommanderais pour faire l’audit de votre site. Le pagespeed insight vous permet de voir les opportunités d’optimisations qu’on soit sur mobile ou desktop, l’extension lighthouse pour voir les bonnes pratiques et le SEO sont mis en place et afin le “Test my Site” si vous avez un e-commerce.
- Le pagespeed insight vous permet de voir les opportunités d’optimisations qu’on soit sur mobile ou desktop.
- L’extension lighthouse pour voir les bonnes pratiques et le SEO sont mis en place.
- Le “Test my Site” si vous avez un e-commerce.
Etape 3: Analyser le trafic organique : Google Search Console
L’outil gratuit de Google pour analyser le trafic organique est assez pratique pour le SEO. Si vous n’êtes pas familier avec l’outil, je vous invite à parcourir mon article sur l’utilisation de Google search console. Lorsque vous avez connecté l’outil à votre site vous pouvez vérifier si le champ lexical que les utilisateurs utilisent pour arriver sur votre site correspond bien au positionnement que vous voulez avoir. Par exemple, si je veux me positionner pour des requêtes autour du référencement naturel et que je vois que les requêtes que les gens utilisent sont autour des produits naturels, il y a sans doute une optimisation à faire au niveau des mots-clés que vous utilisez dans vos balises titre et description par exemple. Concernant le Google Search Console (GSC) j’ai fait un article expliquant comment vous pouvez l’utiliser pour analyser le trafic organique et bien plus encore.

Conclusion
En terme de conclusion, je conseille trois pilier d’audit pour votre site afin d’augmenter le référencement naturel:
- Analyser l’état des pages de votre site afin de comprendre les poches d’optimisations simples et rapides;
- Analyser les performances et l’expérience qu’offre votre site parce que cela pourrait vous pénaliser dans le référencement naturel;
- Analyser votre trafic organique pour vérifier si le champ lexical utilisé par les utilisateurs est en ligne avec votre positionnement.