Themes and Templates in WordPress website
Table of Contents
What you will learn in this article:
- The difference between a theme and a template.
- The purpose of both elements when building a website.
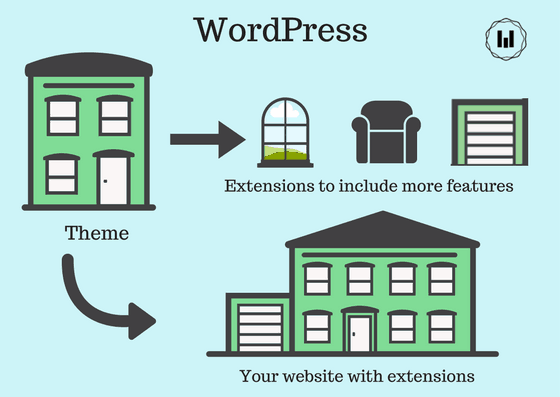
Analogy: Let’s say you are trying to build a house. In order to speed the construction, you are directly able to choose the structure of the house in accordance with your needs (This is comparable with the theme of a website). However, you will be limited by dimensions of the structure since you can not change it that much.In order to finish your house, you buy windows, furniture and you even add a porch (This is comparable with website extensions). There are two required files in a WordPress file: the main template (index.php) and the style file (style.css).
WordPress Template & Theme
If we use our analogy, the template would be the layout of a single room while the style file would be all the design part of the house. Thus, the theme is the design of your whole website while the template is the layout of a single page of your site. Thus, the template is a file of the theme. In addition, you are able to add functionalities on your website through extensions.

What is a template & purpose?
As mentioned in our previous articles WordPress is an open-source platform. It is classified as a CMS (content management system). However, do not be afraid! The tool is built in such a way that any person even without any knowledge in coding is able to build a website. In order to ease the building process, there is a theme in WordPress.
The theme aims at displaying in the browser the content and the data stored by WordPress. Most of the WordPress themes have some default templates output for particular sections of a website such as the home page. In other words, each theme has a part of the code that is rather fixed. Each theme has a predefined structure to start from, which is called a template. Starting from this template you can then think about how you could build your website in the same theme.
Thus, when you start building your website you have to choose a theme first to get familiar with the predefined structure. In most cases, the predefined structure covers essentially the homepage settings, the footer setting, the way the menu is displayed and structured. However, there are some themes that give you the ability to start with fewer constraints.
Then, you can improve the layout of your website thanks to the CSS file and extensions. For a beginner, it is useful to start with a predefined template with a homepage. You then just have to create your pages and posts and customize what will appear in the sidebars.
Before choosing any theme, you have first to determine the functionalities you would like to get on your website. Then, you will be able to include additional features via extensions.
To conclude, the theme is the design of your website and it contains several predefined chunks of code that help you make your own version in a similar style.
Since you now know the difference between a theme & template, you can now start the selection process of a theme.








This is amazing, very elaborating.
God bless you have learnt alot